티스토리 뷰
Dev/Starbucks
20210527 StarbucksClone01 : 오픈 그래프, fonts, Icons, 헤더 만들기( absolute를 활용한 정렬), 서브 메뉴(구분선, a태그 임시 href, JS로 요소 강제 focus 시키기, classList, setAttribute, 이벤트 함수로 CSS 제어)
라쿤 2021. 5. 27. 22:39Starbucks Clone01

기본 환경 만들기
- 사용할 images 따오기 (favicon 포함)
- HTML 파일 만들기
- html lang 속성 ko
- title 변경
- favicon 연결 하기
link 태그의 rel icon
- css reset 연결하기
- css 연결하기
- CSS 파일 만들기
오픈 그래프 (The Open Graph protocol)
- 웹페이지가 소셜 미디어 등으로 공유 될때 우선적으로 활용되는 정보를 지정(공유시 북마크 미리보기 같은 느낌)
- 검색엔진에게 제공하는 정보 (SEO)
- 오픈 그래프 작성하기
- html meta 태그의 property 속성 값으로
"og:속성값과 content 속성 값을 쌍으로 지정하여 작성함 <meta property="og:속성값" content="내용 또는 URL, 경로" />og:type: 페이지의 유형 (website,video.movie)og:site_name: 속한 사이트의 이름og:title: 페이지의 이름(제목)og:description: 페이지 최대한 간단한 설명og:image: 페이지의 대표 이미지 주소 (URL)og:url: 페이지 주소(URL)
- html meta 태그의 property 속성 값으로
트위터 카드(Twitter Cards)
- 트위터 소셜 미디어에서 제공하는 오픈 그래프
- 사용법은 똑같지만 og 대신 twitter 라는 키워드를 대체하여 넣고, type은 card라는 키워드를 넣는다.
- 예)
<meta propert="twitter:card" content="summary" />twitter:card: 페이지의 유형 (summary,player)twitter:site_name: 속한 사이트의 이름twitter:title: 페이지의 이름(제목)twitter:description: 페이지 최대한 간단한 설명twitter:image: 페이지의 대표 이미지 주소 (URL)twitter:url: 페이지 주소(URL)
Google fonts
- 기본적으로 fontfamily를 지정하지 않으면 브라우저 마다 폰트가 다르게 나옴 (일치할 필요가 있음)
- site : Google fonts
- 폰트의 파일 크기가 생각보다 큰편이기 때문에 폰트를 남발하면 안되고 사이즈를 고려해 쓸것만 가져와 써야 한다.
- Google fonts 에서 제공하는 해당 html link를 통해서 연결하고, 사용법도 복사해 붙여넣기 하여 body 태그에 사용한다.
- dev tool의 computed에서 font-family 적용 부분 확인
- 폰트 저작권에 걸리지 않게 무료, 상업적 사용 가능한 폰트를 사용하는 것을 주의! (라이센스 확인 주의!)
Google Material Icons
- site : Google Material Icons
- site : material design
- html과 연결
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
- 구글의 경우 outlined는 연결에 문제가 있는 것 같고, filled의 icon들은 잘 반응 함
- 사용
- 예)
<span class="material-icons">login</span>
- 예)
- 아이콘의 크기는 font-size를 통해서 변경 가능함 (결국, 글씨처럼 취급)
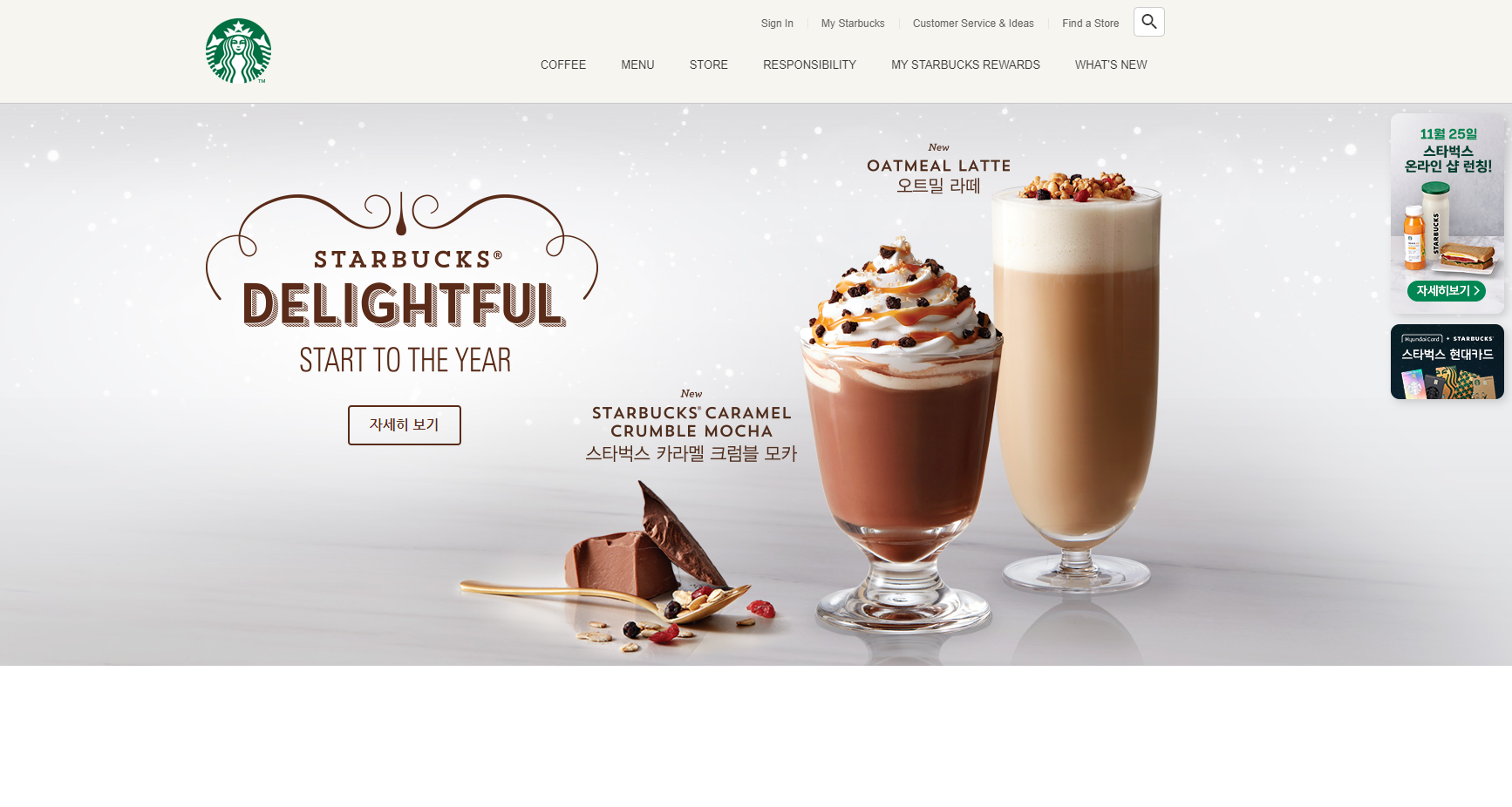
헤더 만들기
- 현재 만들 페이지의 헤더 구성은 헤더에
로고, 메인메뉴들, 서브메뉴들이 있음 - 기본적으로 html에는 header라는 태그가 존재 (딱히 다른 기능이 있는 것은 아니고 알아보기 쉬움, 의미만 가지고 있음)
- div 태그에 class 이름에 header라고 해도 상관은 없음
기본 CSS setting
- body 태그에 주로 처음에 사용하는 세팅으로
color : #333;(검정보다는 회색 아닌 검정으로 세련되게)font-family : 원하는것;font-size : 16px;(물론 원래 16px이지만, 명시를 통해 알려줌)line-height : 1.4;(보통 이렇게 씀)
- img 태그의 경우 inline 요소라서 baseline 현상이 생김 (img를 어느 요소에 넣었을 때 밑에가 뜨는 현상)
display: block;처리 하면 해결 됨
요소 중앙 정렬 (margin : 0 auto ;)
- (margin : 0 auto ;)
- 헤더에서 정보가 들어가는 영역을 따로 지정하고 margin 좌우를 auto로 줌으로써
- 정보 영역크기에 도달하기 전까지는 margin이 동등하게 줄어 계속 가운데 정렬을 유지하게 됨
- 그리고 정보 영역보다 줄어드는 경우, 그때서야 정보영역이 줄어들게 하기 위해서
- 결국엔 반응형 웹을 위해서 임
absolute를 활용한 수직 또는 수평 중앙 배치 (logo)
- 브라우저가 가운데를 연산하기 위해서 수직정렬을 위한 기준점이 필요하므로position: absolute, top:0, bottom:0을 통해서 부모의 높이를 참고하고,
- height의 값을 통해 현재 요소의 높이를 참고하여 세로 margin auto를 계산함
- 단 부모가 누군지 기준이 또 필요하기 때문에, 부모 요소에 position: relative가 필요함
.container {
width: 400px;
height: 250px;
background-color: royalblue;
position: relative;
}
.item {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}- 또한 부모의 높이를 참고하는 기준점을 left:0 , right: 0을 하고 margin: 0 auto 그리고 width 값 지정 -> 수평 중앙 배치
- left:0, right:0, top: 0, bottom: 0, margin: auto auto; , width, height 값 지정 -> 수평 수직 중앙 (센터) 배치
See the Pen PopKpoY by RaccoonCode96 (@raccooncode96) on CodePen.
서브 메뉴
- 서브 메뉴는 메뉴 이기 때문에 이동할 여러 메뉴로 구성되어 있으므로, ul, li, a 태그를 이용해서 만든다.
- a 태그는 inline 요소이며, 각 구조 배치는 li 태그를 이용해서 배치한다.
- 해당 서브 메뉴의 a 태그의 경우
text-decoration을 통해서 underline을 제거하고,:hover에 컬러를 배치해 변화를 준다.
- 해당 서브 메뉴의 a 태그의 경우
- li 자체는 block 요소이기 때문에 ul 태그에
display: flex를 통해서 수평 배치를 만든다. - 영어 폰트의 경우에는
Arial폰트가 깔끔하다고 한다. (ul에 적용해준다.)
서브 메뉴 구분선
- 그리고 각 서브 메뉴를 구분하는 구분 선은 가상요소(
::before)를 이용해서 바를 만들어 준다. - 가상요소는 inline 요소 이기 때문에 width, height를 조정하기 위해서는
display: block으로 해준다.- 만약,
position: absolute;를 사용한다면 알아서 block으로 바뀌므로 display는 지워줘도 된다.
- 만약,
- 구분선중에 하나를 제거 할때는 가상요소를 붙이는 요소에 가상 클래스(
:first-child)를 붙여display: none을 통해서 안보이게 한다.
a 태그 임시 herf
- a 태그 사용시 href 에 들어 갈 url이 마땅히 없을 때 임시적으로
#또는javascript:void(0)을 써주면 되겠다.#은 약간의 변화가 페이지에 발생할 수 있기 때문에 정말로 아무 일도 일어 나지 않는javascript:void(0)을 추천 함
input 과 Search Icon
- Search Icon의 경우에는 input과 합쳐저서 사용자가 해당 요소에 focus를 띄우면 input이 넓어지는 것을 구현하고자 한다.
<div class="search">
<input type="text" />
<div class="material-icons">search</div>
</div>- search 클래스 요소는 해당 기능을 나타내는 container 이고 안에는 input과 icon이 있다.
- 두 요소는 겹쳐 icon이 위로 올라오게 해야 하므로 icon에
absolute를 주어 search 클래스 요소에 잘 배치한다. - input 요소는 기본적으로 focus가 되면 outline이 발생하므로
outline: none으로 없앤다. - focus되면 늘어 날 수 있게
input:focus에 width 값을 변경하고border-color를 변경하여 focus를 표시한다. - focus에 따른 input width 전환에
transition을 준다.
Icon을 눌러 input focus 시키기
- 위에 처럼 하면 icon을 누르면 focus가 되지 않고, 조그마한 input 요소만 눌러야 focus가 된다.
- icon을 눌러도 focus를 시키기 위해서는 JS의 도움을 받아야 한다.
- 차라리 모두를 아우르는 search 클래스 요소를 누르면 반응하게 하고자 한다.
const searchEl = document.querySelector(".search");
const searchInputEl = searchEl.querySelector("input");
searchEl.addEventListener("click", function () {
searchInputEl.focus();
});
searchInputEl.addEventListener("focus", function () {
searchEl.classList.add("focused");
searchInputEl.setAttribute("placeholder", "통합검색");
});
searchInputEl.addEventListener("blur", function () {
searchEl.classList.remove("focused");
searchInputEl.setAttribute("placeholder", "");
});- input 자체를 focus하기 위해서 element를 js로 가져와야 하고, search 클래스 영역을 다루기 위해서 search 클래스 element도 가져와야 한다.
- 그래서 searchEl에 이벤트 리스너를 달아 click 시에 searchInputEl이
focus를 강제하기 위해서 요소에focus 함수를 사용한다.
- 그래서 searchEl에 이벤트 리스너를 달아 click 시에 searchInputEl이
- focus가 되었을 때 icon은 안보이고 input의 placeholder 속성을 발현 시키고자 한다.
- 그래서
classList를 사용해서focused라는 클래스를 넣고 제거하여 focused 클래스 CSS에 담겨 있는opacity (투명도)를 제어한다. - 또
setAttribute라는 함수를 사용해서 요소의 특정 html 속성을 제어가능하다. - 그리하여 placeholder 값을
'통합검색',''으로 제어하여 보였다 안보였하게 한다.
- 그래서
사용된 JS 기술 정리
classList의 add , remove 함수를 사용하여 CSS 제어setAttribute함수를 사용하여 html 요소의 특정 속성 제어- 요소 자체에 들어 있는
이벤트 함수들을 통한 상태(CSS 가상클래스) 제어
'Dev > Starbucks' 카테고리의 다른 글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- redux-toolkit
- RUBY
- object
- Git
- Python
- React
- JavaScript
- NomadCoder
- Firebase
- Django
- Class
- github
- 오버라이딩
- todolist
- TypeScirpt
- 그림판 만들기
- async
- html
- 트위터 클론
- 드림코딩
- nodejs
- 바닐라js
- 기능추가
- 생활코딩
- css
- nrc
- hooks
- project
- instagram CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
