티스토리 뷰
웹 프론트엔드 기초 03
한동안 site 클론 실습(html, css)을 하느라 포스팅을 못하였다.
실습을 하면서 포스팅하기에는 너무 전체적인 맥락이 안잡히고 비효율 적이라서 모든 실습을 진행하고 내가 재정리해서 필요한 부분만 올릴 예정이다.
현재 실습 강의를 모두 수강 하였고 구글링하여 덪붙여 포스팅해야겠다.
1. Clone HTML, CSS
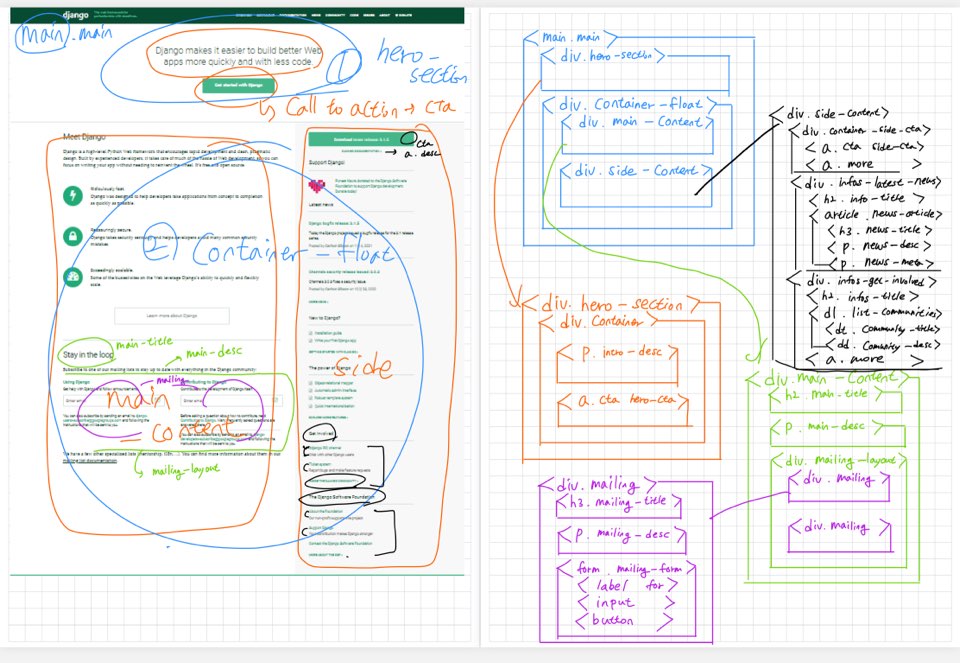
지난 시간에 Django site를 Clone 하기 위해서 사이트의 레이아웃을 분석하고 html의 형식으로 큰 부분으로 구체화 시켰다.
사이트의 HTML,CSS를 만드려면 지난 시간과 같이 분석이 제일 중요하다.
분석을 통해서 전체적인 구성 그리고 각 구성부분의 구체적인 구성요소를 지정하는 것이 중요하며, 또한 CSS를 할 것을 생각하여 공통적인 css 특징을 같는 요소, 클래스 명으로 구성하는 것 까지 고려해야 한다.
2. 사이트 분석하여 html 구조 짜기



3. 사이트 html 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Web framework fo perfectionists with deadlines | Django</title>
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="./normalize.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" rel="stylesheet">
</head>
<body>
<header class="header">
<div class="container">
<h1 class="logo">
<img src="./logo-django.png" alt="Django">
</h1>
<nav class="nav">
<ul class="list">
<li class="list-item"><a href="#">Overview</a></li>
<li class="list-item"><a href="#">Download</a></li>
<li class="list-item"><a href="#">Documentation</a></li>
<li class="list-item"><a href="#">News</a></li>
<li class="list-item"><a href="#">Community</a></li>
<li class="list-item"><a href="#">Code</a></li>
<li class="list-item"><a href="#">About</a></li>
<li class="list-item"><a href="#">♥ donate</a></li>
</ul>
</nav>
</div>
</header>
<main class="main">
<div class="hero-section">
<div class="container">
<p class="intro-desc">
Django makes it easier to build better Web apps more quickly and with less code.
</p>
<a href="#" class="cta hero-cta">
Get started with Django
</a>
</div>
</div>
<div class="container-float">
<div class="main-content">
<h2 class="mian-title">Stay in the loop</h2>
<p class="main-desc">Subscribe to one of our mailing lists to stay up to date with everything in the Django community:</p>
<div class="mailing-layout">
<div class="mailing">
<h3 class="mailing-title"><a href="#">Using Django</a></h3>
<p class="mailing-desc">Get help with Django and follow announcements.</p>
<form action="#" class="mailing-form">
<label for="">send email for following news</label>
<input type="email"
placeholder="Enter email"
id="input-following"
name="input-following"
/>
<button type="submit" class="mailing-form-btn">Submit</button>
</form>
<p class="mailing-desc">You can also subscribe by sending an email to <a href="#">django-users+subscribe@googlegruops.com</a>and following the instructions that will be sent to you.</p>
</div>
<div class="mailing">
<h3 class="mailing-title"><a href="#">Contributin to Django</a></h3>
<p class="mailing-desc">Get help with Django and follow announcements.</p>
<form action="#" class="mailing-form">
<label for="">send email for contribution</label>
<input type="email"
placeholder="Enter email"
id="input-following"
name="input-following"
/>
<button type="submit" class="mailing-form-btn">Submit</button>
</form>
<p class="mailing-desc">You can also subscribe by sending an email to <a href="#">django-users+subscribe@googlegruops.com</a>and following the instructions that will be sent to you.</p>
</div>
</div>
</div>
<div class="side-content">
<div class="container-side-cta">
<a href="#" class="cta side-cta">Download <em>lastest release: 2.1.7</em></a>
<a href="#" class="more">DJANGO DOCUMENTATION></a>
</div>
<div class="infos-latest-news">
<h2 class="infos-title">Latest news</h2>
<article class="news-article">
<h3 class="news-title"><a href="#">Django bugfix releases:2.1.7, 2.0.12 and 1.11.20</a></h3>
<p class="news-desc">Today the Django project issued bugfix releases fo the 2.1, 2.0 and 1.11release series</p>
<p class="news-meta">Posted by <span>Carlton Gibson </span>on <time datetime="2019-02-11">2월 11,2019</time></p>
</article>
<a href="#" class="more">more news></a>
</div>
<div class="infos-get-involved">
<h2 class="infos-title">Get involved</h2>
<dl class="list-communities">
<dt class="community-title">#django IRC channel</dt>
<dd class="community-desc">Chat with other Django users</dd>
<dt class="community-title">Ticket system</dt>
<dd class="community-desc">Report bugs and make feature requests</dd>
</dl>
<a href="#" class="more">INSIDE THE DJANGO COMMUNITY></a>
</div>
</div>
</div>
</main>
<footer class="content-info">
푸터는 아직
</footer>
</body>
</html>'Dev > CSS' 카테고리의 다른 글
| 20210524 CSS01 : css syntax, html에 연결방식, 선택자(기본, 복합), 가상 클래스 선택자 (0) | 2021.05.25 |
|---|---|
| 20210120_웹 프론트엔드 기초05 , HTML 및 CSS Reference, 실제 CSS 적용! (0) | 2021.01.21 |
| 20210119_웹 프론트엔드 기초04 , CSS 선택자 정리 (0) | 2021.01.19 |
| 20210115_웹 프론트엔드 기초02, CSS영역, Reset, 선택자, 사이트 실습 (0) | 2021.01.15 |
| 20210114_웹 프론트엔드(Web front end) 기초01, HTML, CSS (0) | 2021.01.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 그림판 만들기
- project
- todolist
- Python
- html
- css
- 기능추가
- hooks
- github
- JavaScript
- Class
- 바닐라js
- React
- object
- nrc
- Git
- instagram CSS
- RUBY
- async
- TypeScirpt
- Firebase
- 트위터 클론
- 생활코딩
- Django
- NomadCoder
- 드림코딩
- 오버라이딩
- redux-toolkit
- nodejs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
