CSS
20210120_웹 프론트엔드 기초05 , HTML 및 CSS Reference, 실제 CSS 적용!
웹 프론트엔드 기초 05
강의의 부실함을 느끼고 구글링을 하던 중 강의에서 언급한 Reference를 찾아보기로 했다.
참고서라고 보면 되는데 HTML과 CSS가 뭔지, 그리고 사용할 수 있는 개념과 속성들을 사전식으로 만들어 놔서 찾기 좋았다.
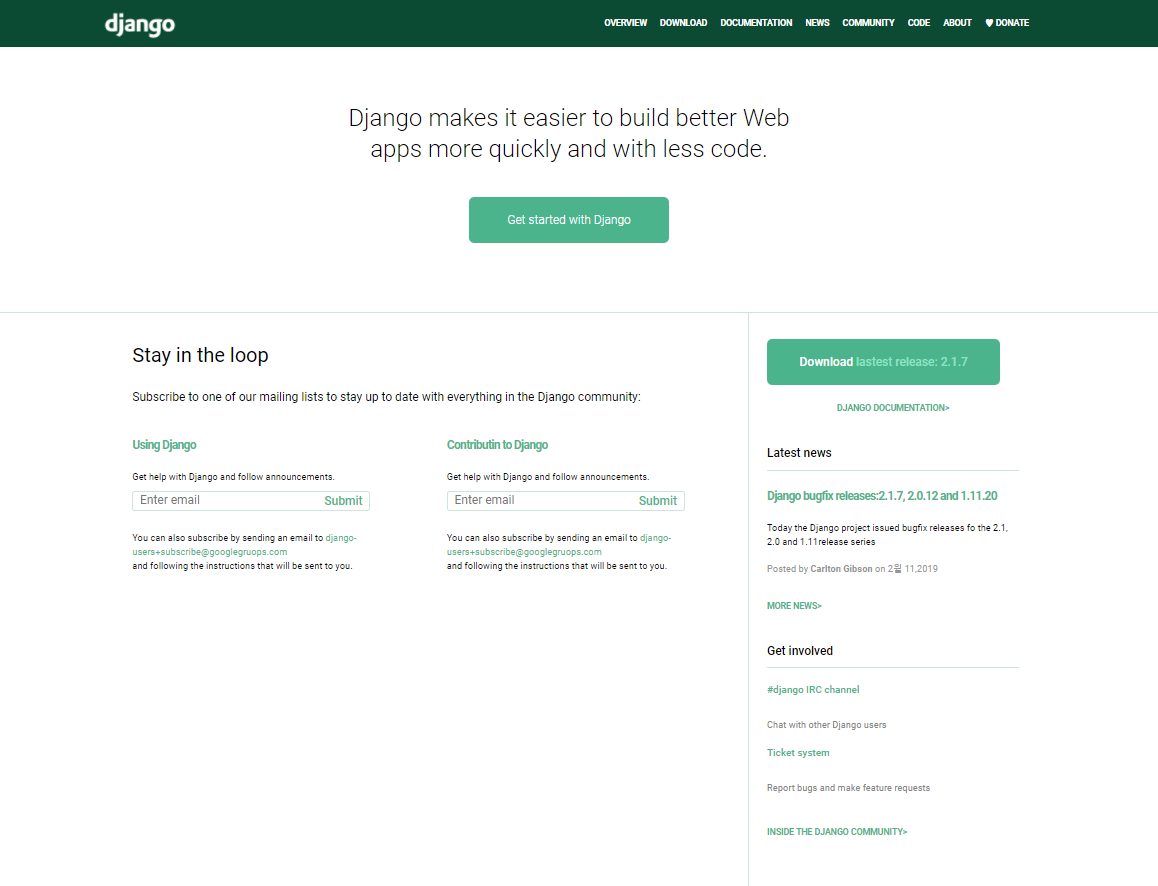
일단, 깊에 보는 과정이 아니라 단순히 어떻게 전체적으로 돌아가는지 보는 것이기 때문에 나는 강의에 맞게 사이트의 HTML 구조와 CSS를 적용 시켰다.
1. 사이트 클론 _ HTML에 CSS적용 해보기
1) box-sizing: border-box
- 일단 기본 content-box일 경우 CSS시 복잡해 지고 상속 관련해서 padding, margin 값을 건드리게 되면 문제가 생기기 때문에 box-sizing을 border-box로 설정하였다. (*의 전체 선택자를 같이 활용하였다.)
2) html {font-size: 10px }
- 그리고 html 문서의 기본 폰트사이즈를 10px로 설정하였다. 이를 통해 나중에 다른 요소및 클래스에서 rem 단위를 사용하여 상대 크기로 폰트 사이즈를 편하게 설정할 수 있다. (rem 과 em의 차이는 rem은 html기준 em은 상위 요소 기준)
3) body 요소 설정
- body의 경우 실제로 이제 내용이 들어갈 부분이기 때문에 기본 설정이 필요하다.
min-width:속성의 경우는 브라우저 크기에 따라 맞춰지는 크기를 어디까지 할 것인가에 대한 속성이다. 그래서 넓이 최소값을 두어 최소값 이하에서는 더이상 작아지지 않고 스크롤을 통해 볼수있게 한다.font-size:의 경우 1.8rem 으로 기본적으로 설정해 두었다.line-height:의 경우 1.6으로 지정하였다. 즉, 글자 크기의 1.6배의 줄높이를 갖는다. 이것은 줄 간격으로 보는게 좋겠다.font-family:는 Roboto, Avenir, sans-serif로 두었다. 폰트가 존재하면 해당 폰트로 출력하게 되고 차순위 폰트를 두어 우선순위 폰트가 없으면 차순위 폰트가 출력 되게 설정 가능하며 sans-serif의 경우는 고딕체 계열의 아무 폰트나 가져와서 출력해라 이다. 최후의 안전장치로 쓰인다. (serif : 바탕체계열 ,sans-serif : 고딕체계열 , monospace : 가로폭이 동일한 글꼴, cursive : 필기체 계열)
4) a 요소 설정
- a 태그의 경우에는 하이퍼링크를 넣기 때문에 보통 기본으로 밑줄이 생긴다. 그래서 이를 방지 하기 위해서
text-decoration: none으로 해둔다.
5) header 요소 설정
- 헤더 부분의 경우에는 로고와 네비게이션 바가 있으므로 로고와 네비게이션에 대한 것을 만지고 둘의 배치도 만져야 한다.
- 헤더의 경우 header 클래스로 지정하고, 해당하는 배경색, 높이를 주었다.
.header {
background-color: #0b4b33;
height: 70px;
}- 강의에서는 컨테이너를 클래스로 지정하고 안에 logo, nav를 구성하였다.
- container 클래스의 경우 반응형 웹을 위한 커짐의 최대치를 지정해 놓고 있으며 콘텐츠의 통일 성을 위한 마진을 두고 있다.
- 또한 각 이미지, 요소 등의 절대적 위치 배열을 고려하기 위해 만든것 같다.
.container {
max-width: 1400px;
/* 가운데 정렬 */
margin: 0 auto;
position: relative;
}- 로고의 경우에는 위치를 로고와 같은 위치에 있게 하기 위해서는
position을 사용해야 한다. absolute로 놓고margin을 설정하여 상위 요소를 기준으로 절대 위치로 정해진다.(absolute 설정시 블록 속성이 사라져 같이 배치가 가능하다.) - 그리고
top,left속성으로 해당 상위 속성의 어디로 정렬하여 좌표를 설정할지 기준을 알려준다. padding-left는 좌측에 특정하게 패딩을 넣어 줄수 있으며 inherit을 통해 상위 요소에서 상속을 지정 가능하다.
.logo {
margin: 5px 0;
position: absolute;
top: 0;
left: 0;
padding-left: inherit;
}- 네비게이션 바의 경우에는
text-align을 우측으로 설정하여 우측 정렬시킨다. - 리스트 요소를 한 줄에 담기 위해서 list-item 클래스에서
display를 사용해서 inline-block으로 바꾸어 준다. text-transform을 통해 대문자로 변경
.nav {
text-align: right;
}
.list-item {
display: inline-block;
margin: 0;
font-weight: 700;
font-size: 1.3rem;
text-transform: uppercase;
}- 그런데 각 아이템들의 간격이 문제가 생긴다.
- 그래서 list 클래스의 margin, font-size를 모두 0으로 지정하고
- item의 a 태그에서 display를 block으로 바꾸고 패딩 값을 지정하면 일정한 간격을 생성할 수 있다.
- 마우스를 올릴때 색상 변화는
:hover가상 클래스를 이용해서 지정한다.
.list {
/* 리스트 인라인 요소시 자동 간격 생김 해결책 */
margin: 0;
font-size: 0;
}
.list-item > a {
color: white;
display: block;
padding: 10px;
}
.list-item > a:hover {
color: #c9f0dd;
}6) main 요소 설정
- 보통 각 영역의 구분선 및 버튼 외각의 구성은
boder를 사용하며 둥글게는boder-radius를 사용한다. - 메인 콘텐트와 사이드 콘텐트의 배치가 제일 중요하다.
- 배치를 위해서 메인 콘텐트와 사이드 콘텐트는
float을 통해 좌우로 배치한다.
.main-content {
background-color: white;
float: left;
width: 70%;
border-right: 1px solid #cfe3dc;
}
.side-content {
background-color: white;
float: right;
width: 28%;
margin-left: 20px;
}- 그런데
float다음에 오는 콘텐츠에 문제가 생기기 때문에 다음에 오는 콘텐츠는 모두clear를 통해 침투하지 못하게 해야한다. - 그런데 모두
clear: both를 쓰기에는 비효율적이기 때문에container-flaot클래스를 만들어 메인, 사이드 콘텐트를 넣고,container-float::after를 통해서 다음에 오는 요소를display: block ; content: ""; clear: both넣어 해결한다.
.container-float {
max-width: 1400px;
background-color: white;
/* 가운데 정렬 */
margin: 0 auto;
padding: 0 25px;
position: relative;
}
.container-float::after {
display: block;
content: "";
clear: both;
}- 메인 콘텐트의 메일링 영역을 보면 이곳 또한
float을 통해서 같이 배열하게 한다. 그런데 메일일 영역의 경우 서식이 같아서 다른 클래스로 css를 실시하면 조금더 비효율 적이다. 그래서 같은 mailing이라는 클래스를 공유하게 한다. - 하지만 이 경우 메일링 끼리 간격을 넣으려고 하면 각 첫번째 두번째를 각각 클래스를 지정해서 해야하는 경우도 생긴다 하지만 이런 방법도 있다.
:first-child,:last-child,:nth-child()를 사용하면 된다.- 이를 통해 각각 마진을 줄수 있다.
.mailing {
background-color: white;
float: left;
width: 42%;
}
.mailing:first-child {
margin-right: 8%;
margin-left: 20px;
}
.mailing:last-child {
margin-right: 20px;
}- 다음은
form태그인 경우이다. 폼 형식의 경우에는 html에서input,label,button을 하위 요소로 사용하게 된다. label의 경우에는 시각장애우 분들을 위한 태그이다.- label은 스크린에서는 필요가 없지만 스크린에 존재해야 컴퓨터가 인식하고 읽을 수 있다. 그래서 작업이 필요하다.
- label의 상위요소에 relative를 넣어주고 label을 절대 위치로 설정해 준다. 그리고 라벨 크기를 11px로 만들고 넘치는 요소가 안보이게
overflowhidden으로 적용하면 11px로 보이게 된다. 하지만 이것도 거슬리면clip은 특정 부분만 보이게 하는 것인데 이를 통해서 rect(0,0,0,0)으로 돌려 안보이게 가능
.mailing-form {
margin: 10px 0 30px;
position: relative;
}
.mailing-form > label {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
background-color: gray;
margin: -1px;
clip: rect(0, 0, 0, 0);
/* visibility: hidden; */
/* display: none; */
}input의 경우 html에서type,placeholder,id,name의 속성이 사용된다.type의 경우에는 입력받는 내용의 성질을 나타낸다. 여기서는 email로 기입placeholder의 경우 활성화가 안되었을 때 박스위에 나타나는 내용. "Enter eamil"로 기입하였다.id,name나중에 쓰이므로 이름을 통일 시키자
input[type="email"] {
width: 90%;
border: 1px solid #cfe3dc;
border-radius: 4px;
height: 3rem;
padding: 6px 30px 8px 10px;
margin-right: 30px;
}- Button 의 경우에도 이곳에서는 input 박스 안에 있기 때문에
absolute를 이용하고 위치는 top, right를 통해서 해결 cursor의 경우에는 태그위에 올렸을때의 커서 모양을 바꿀수 있다.(pointer : 손가락 모양 , wait : 로딩 , default : 화살표 , auto : 자동)background: transparent를 통해 배경화면을 투명으로 날릴수 있다.
.mailing-form-btn {
position: absolute;
top: 5px;
right: 45px;
border: 0;
background: transparent;
color: #4cb48c;
cursor: pointer;
font-weight: 500;
}
.mailing-form-btn :hover {
color: #51be95;
}
letter-spacing: 자간 조정 px로 +- 값 모두 가능
대부분의 기능을 알아보았다.
만들어진 사이트

'CSS' 카테고리의 다른 글
| 20210525 CSS02 : 가상 요소 선택자, 속성 선택자, 스타일 상속, 선택자 우선순위, CSS 속성 (0) | 2021.05.25 |
|---|---|
| 20210524 CSS01 : css syntax, html에 연결방식, 선택자(기본, 복합), 가상 클래스 선택자 (0) | 2021.05.25 |
| 20210119_웹 프론트엔드 기초04 , CSS 선택자 정리 (0) | 2021.01.19 |
| 20210118_웹 프론트엔드 기초03 , 사이트 분석하여 html 작성 (0) | 2021.01.19 |
| 20210115_웹 프론트엔드 기초02, CSS영역, Reset, 선택자, 사이트 실습 (0) | 2021.01.15 |


